VS code Remote ssh配置
这是官方介绍文档。但感觉讲得太过简略,跟着做的话便是一头雾水。网上有不少配置的经验,我按照这个进行配置,最终成功了。将具体步骤记录下来,以备日后参照。
配置私钥
在本地
C:\Users\用户名\.ssh目录下,用ssh-keygen命令生成密钥。- 将本地生成的
id_rsa.pub文件上传到远程主目录的~/.ssh/文件夹下。-
.ssh是一个隐藏文件夹,一个简单的办法是,直接通过路径名进入。
-
- 在远程将本地上传的
id_rsa.pub加入到authorized_keys中。具体做法为1 2
cd ~/.ssh cat id_rsa.pub >> authorized_keys
这时
.ssh文件夹下多出一个authorized_keys文件。 - (maybe optional) 在本地
.ssh目录下,使用私钥登录远程1
ssh <username>@<hostname> -p <port> -i id_rsa
这次登录无需密码。
VS Code 配置
安装Remote Development插件
在VS code左边栏扩展商店Extensions搜索Remote Development插件并安装。
添加配置文件
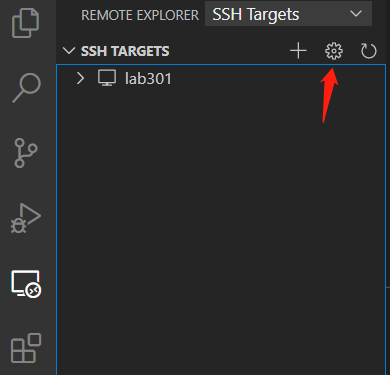
点击左边栏Remote Explorer的图标后,再点击箭头所指的齿轮

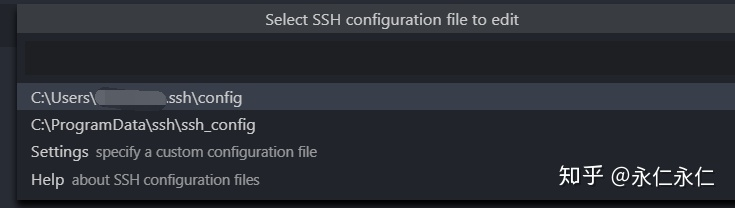
会弹出菜单让你选择需要编辑的配置文件,选择第一个

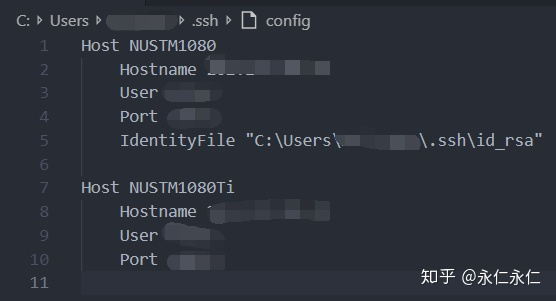
选择之后可以按照下图添加配置信息

参数含义为
- Host: 连接的主机的名称,可自定
- Hostname: 远程主机的IP地址
- User: 用于登录远程主机的用户名
- Port: 用于登录远程主机的端口
- IdentityFile: 本地的id_rsa的路径 需要多个连接的话,可以按照如上配置多个。
配置完成并保存后,左侧连接栏中便出现了所设定的的远程主机。右键点击Connect便可连接。
在VS Code上编译Latex
配置
在清华源下载安装texlive.iso,安装。
安装VS Code插件
Latex Workshop。-
配置VS Code:
在 VS Code 界面下按下 F1,然后键入“setjson”,点击
Preference: Open Settings(JSON);-
在打开的
settings.json文件中,将以下大括号内的配置内容复制进去(参考,各选项含义可参考原文):1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118
{ // latex-workshop config starts "latex-workshop.latex.autoBuild.run": "never", "latex-workshop.showContextMenu": true, "latex-workshop.intellisense.package.enabled": true, "latex-workshop.message.error.show": false, "latex-workshop.message.warning.show": false, "latex-workshop.latex.tools": [ { "name": "xelatex", "command": "xelatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "pdflatex", "command": "pdflatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "latexmk", "command": "latexmk", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "-pdf", "-outdir=%OUTDIR%", "%DOCFILE%" ] }, { "name": "bibtex", "command": "bibtex", "args": [ "%DOCFILE%" ] } ], "latex-workshop.latex.recipes": [ { "name": "XeLaTeX", "tools": [ "xelatex" ] }, { "name": "PDFLaTeX", "tools": [ "pdflatex" ] }, { "name": "BibTeX", "tools": [ "bibtex" ] }, { "name": "LaTeXmk", "tools": [ "latexmk" ] }, { "name": "xelatex -> bibtex -> xelatex*2", "tools": [ "xelatex", "bibtex", "xelatex", "xelatex" ] }, { "name": "pdflatex -> bibtex -> pdflatex*2", "tools": [ "pdflatex", "bibtex", "pdflatex", "pdflatex" ] }, ], "latex-workshop.latex.clean.fileTypes": [ "*.aux", "*.bbl", "*.blg", "*.idx", "*.ind", "*.lof", "*.lot", "*.out", "*.toc", "*.acn", "*.acr", "*.alg", "*.glg", "*.glo", "*.gls", "*.ist", "*.fls", "*.log", "*.fdb_latexmk" ], "latex-workshop.latex.autoClean.run": "onFailed", "latex-workshop.latex.recipe.default": "lastUsed", "latex-workshop.view.pdf.internal.synctex.keybinding": "double-click", // latex-workshop config ends }
使用
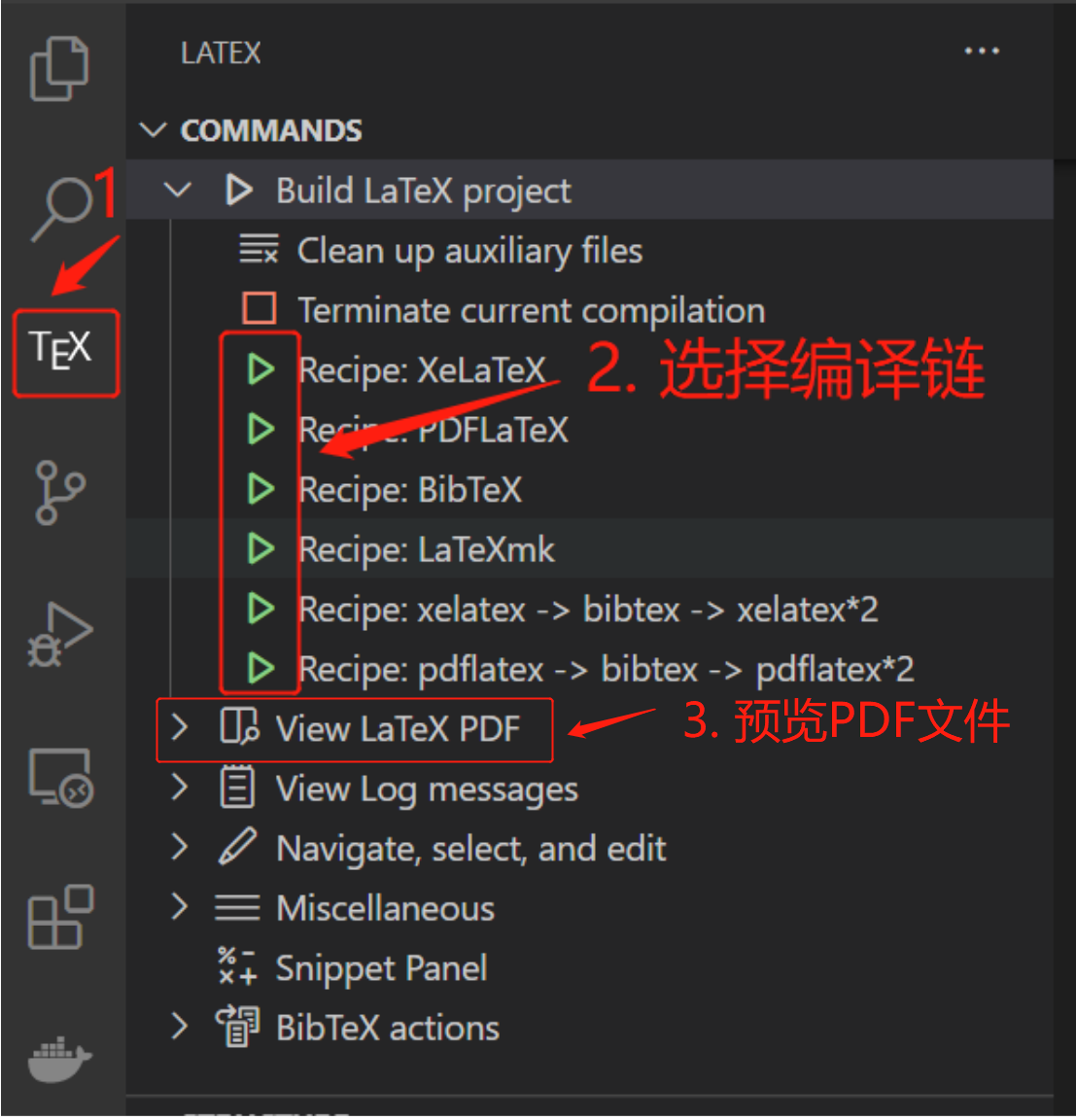
- 选择编译链点击进行编译,编译完成后预览PDF文件,如下图所示。

- 如果发现
.tex文件不能自动换行,alt + Z即可。
使用技巧
快捷键
-
 根据文件名打开最近打开过的文件:
根据文件名打开最近打开过的文件:ctrl + p(Mac为cmd + p) - 调出设置对话框:
ctrl + shift + p - 文件内方法/类的展开/折叠
- 折叠全部:
Ctrl + K Ctrl + 0 - 展开全部:
Ctrl + K Ctrl + J - 更多和细粒度的方式见参考
- 折叠全部:
- 跳转到指定行:按
ctrl + G,输入行数 - 函数跳转与返回:按住
alt后点击函数或变量定义可实现函数跳转,跳转后需要返回可以:Alt+\(\leftarrow\)
从visx手动安装插件
有的时候VS Code常规的插件安装方法,因为网络等原因无法正常安装,可尝试手动下载visx进行安装。步骤为
- 进入 Marketplace: https://marketplace.visualstudio.com/VSCode
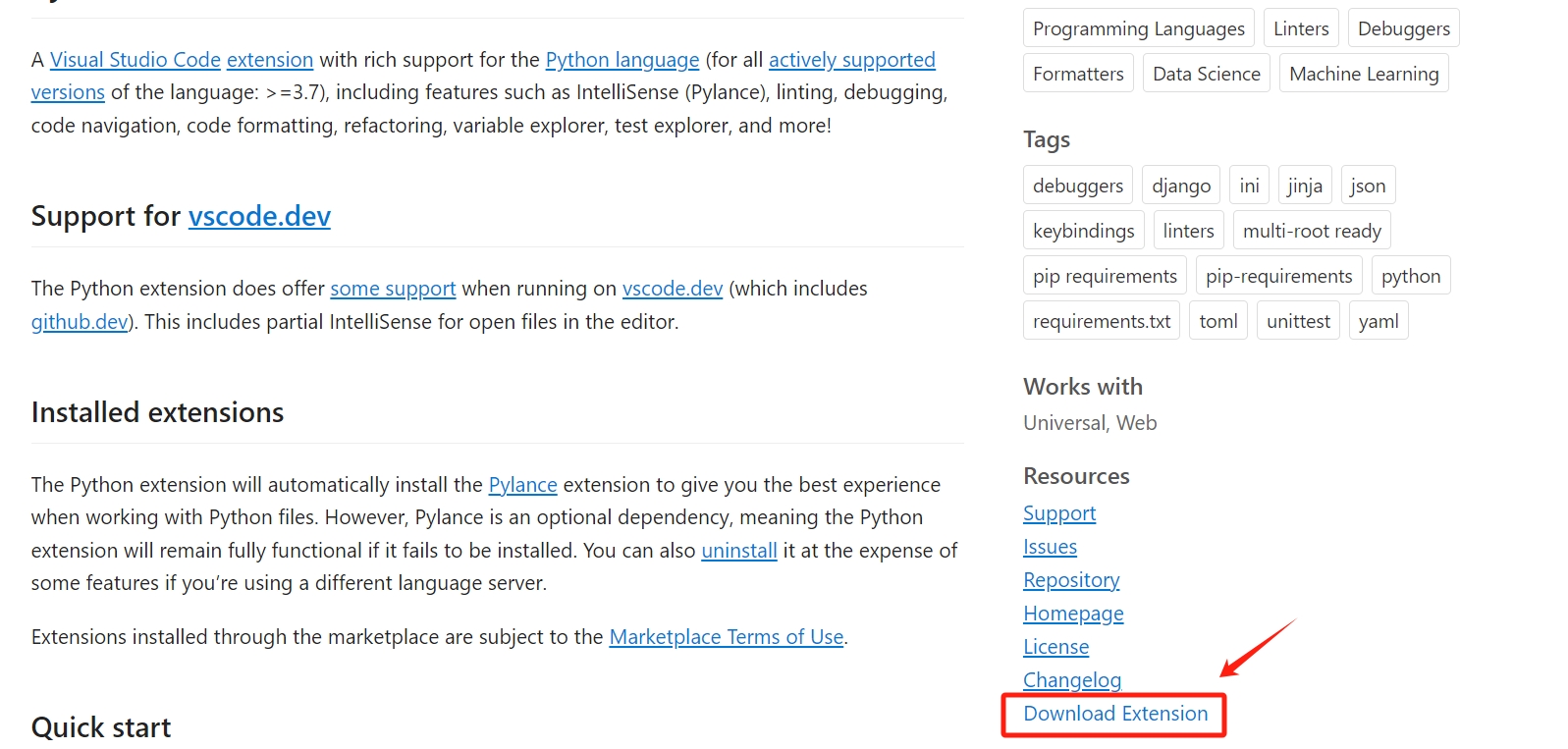
- 搜索并进入要安装插件的页面,点击
Download Extensions![]()
- 在VS Code侧边栏插件页面,点击
Install from VSIX,在弹出的对话框中选择刚下载的VSIX文件即可。![]()
个性化配置
增加终端最大显示行数
VS Code的终端默认最大显示行数为1000,有时候输出信息很长时会显示不全,可以增大最大显示行数解决,方法为:
点击左下角齿轮选择settings,在弹出设置搜索框中输入scrollback,将其从1000调整至需要的更大数值。
保存文件时,自动删除多余的空格
设置-搜索“trailing”,勾选“Trim Trailing Whitespace”
取消文件自动定位到侧边栏
https://www.zhihu.com/question/65048697/answer/823033651
在线VS code
在github访问某个仓库时,把网页链接的github后面加上个 1s,即可以网页版的VS code形式预览该仓库。(我直呼+1s ![]() )
)
使用示例:
把原先的github网址链接:
https://github.com/conwnet/github1s
改为
https://github1s.com/conwnet/github1s